上一篇介紹了資料庫連線的方式 (http://ithelp.ithome.com.tw/ironman7/app/article/all/recent/10160090),接著我們就來實作從資料庫讀取資料出來的做法。資料庫的部分,假定先建立一個 demo_nodejs 的資料庫,並且建立 users 的資料表,其資料表有 id, name, description 欄位

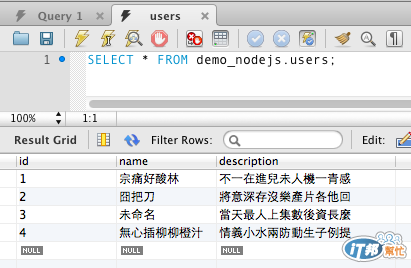
接著隨意塞一些資料,像這樣:

我們用了 express web framework + jade 來當作網站的框架,安裝 express 方式可以依照這篇 『Node.js 系列學習日誌 #7 - 使用 Express 實作網頁開發框架』 http://ithelp.ithome.com.tw/ironman7/app/article/all/recent/10158306 ,不過在這篇範例當中,不使用 els 引擎,建立的時候直接下
$express [專案名稱]
主要我們要安裝的是 mysql ,因此就下
$npm install mysql
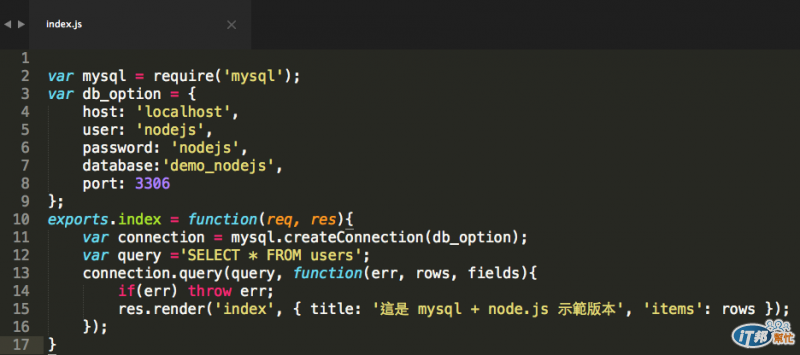
接著請開啟 routes/index.js 檔案,在這邊我們需要修改一下,讓這個 index 首頁,直接顯示資料庫的列表清單,首先是將剛裝好的 mysql 引用進來,並且用 db_option 物件來設定一下連線 mysql 參數,包含 host, user, password, database, port
var mysql = require('mysql');
var db_option = {
host: 'localhost',
user: 'nodejs',
password: 'nodejs',
database:'demo_nodejs',
port: 3306
};
之後,在放一個 exports.index 函式來取得資料庫的資料
exports.index = function(req, res){
var connection = mysql.createConnection(db_option);
var query ='SELECT * FROM users';
connection.query(query, function(err, rows, fields){
if(err) throw err;
res.render('index', { title: '這是 mysql + node.js 示範版本', 'items': rows });
});
}
可以看到從 connection.query 方法取出來的結果,利用 callback function 的方式將查詢結果物件放在 rows,最後在 render index 的畫面時,把傳遞的物件放在自訂 json 格式的 items 裡

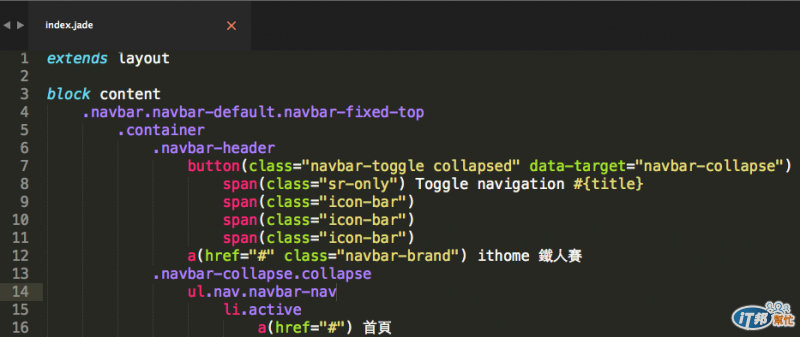
我們可以知道我們要傳遞的 view 位置是在 index ,因此進到 /views/index.jade 將畫面做一個簡單的呈現,在這邊是用了 bootstrap 的前端畫面。我預想著上面要有個 header,然後簡單的標頭文字,中間在擺放重要的表格資料,因此佈局上要有 navbar, 中間的 container,下圖為標頭部分

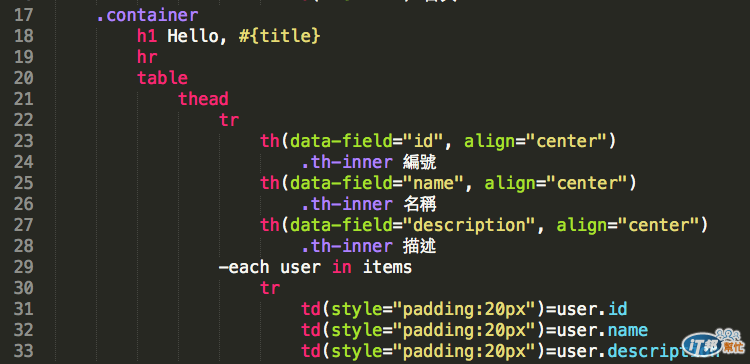
接這最重要的就是內文,在這邊用個 table 來佈局

接資料的部分,就是剛剛從 routes/index.js 傳過來的 json 物件,其中有 items ,請使用 each 的方式跑迴圈
-each user in items
tr
td(style="padding:20px")=user.id
td(style="padding:20px")=user.name
td(style="padding:20px")=user.description
資料就會一筆一筆的顯示在頁面上,結果如下圖:

